RentHome
B2C, Real Estate - Quick Book Viewing to Easy Leasing.
Background

OVERVIEW
ROLES & RESPONSIBILITIES
Project
Timeline
- 10 weeks;
- Nov 2022 to Feb 2023
Tools
- Figma
- FigJam
- Adobe Illustrator
Platform
Industry
Research
Customer Interviews, Idea evaluation, Research, Problem statement, User persona, Empathy mapping, Affinity mapping, Journey mapping,
Design
Information Architecture, User flows, Sketches, mi-fi Low-fi wireframes, Design system, Prototypes.
Problem
Renting a property is a complex process for both landlords and tenants, and it is often difficult to find a suitable property, navigate the rental process, and manage ongoing maintenance and communication. This can lead to headaches and stress for both parties, and there is a need for a simpler and more transparent solution.
- Difficult to find a property without having a good credit score.
- Keep searching multiple marketplaces and listing sites for property viewings.
Solution
Maintaining multiple tenants’ and landlords’ problems like finding a suitable property and signing a lease within a platform they do not need to meet physically to sign a lease. This app enables them to manage the ongoing interactions with their landlord through a secure online application, generate contract, (including invoicing, payment, inventory management, maintenance and repair tracking and many other services), throughout the duration of the lease
agreement.
- Sign the online lease agreement and get ready to move in!
- List your property and show it to qualified tenants.
My DESIGN APPROACH
Empathize
- Secondary Research
- Primary Research
Define
- Problem statement
- Assumptions
- User persona
- Empathy mapping
- Affinity mapping
- Journey map
- Idea evaluation
Ideate
- Moodboard
- Information Architecture
- Users flows
- Sketches (Crazy 8’s)
Prototype
- mid-fi wireframes
- Design system
- Prototypes
Testing
- User testing
RESEARCH
Secondary, Primary Research
Rentals.ca
Canada Mortgage and Housing Corporation
Padmapper
Zoocasa
I asked about 29 questions to each with this categories.
- Open-ended general questions
- Get deeper questions
- To Tenant-Specific Questions
- Specific questions about the rental experience.
- To Landlord Specific Questions about rental home
Define
Problem statement

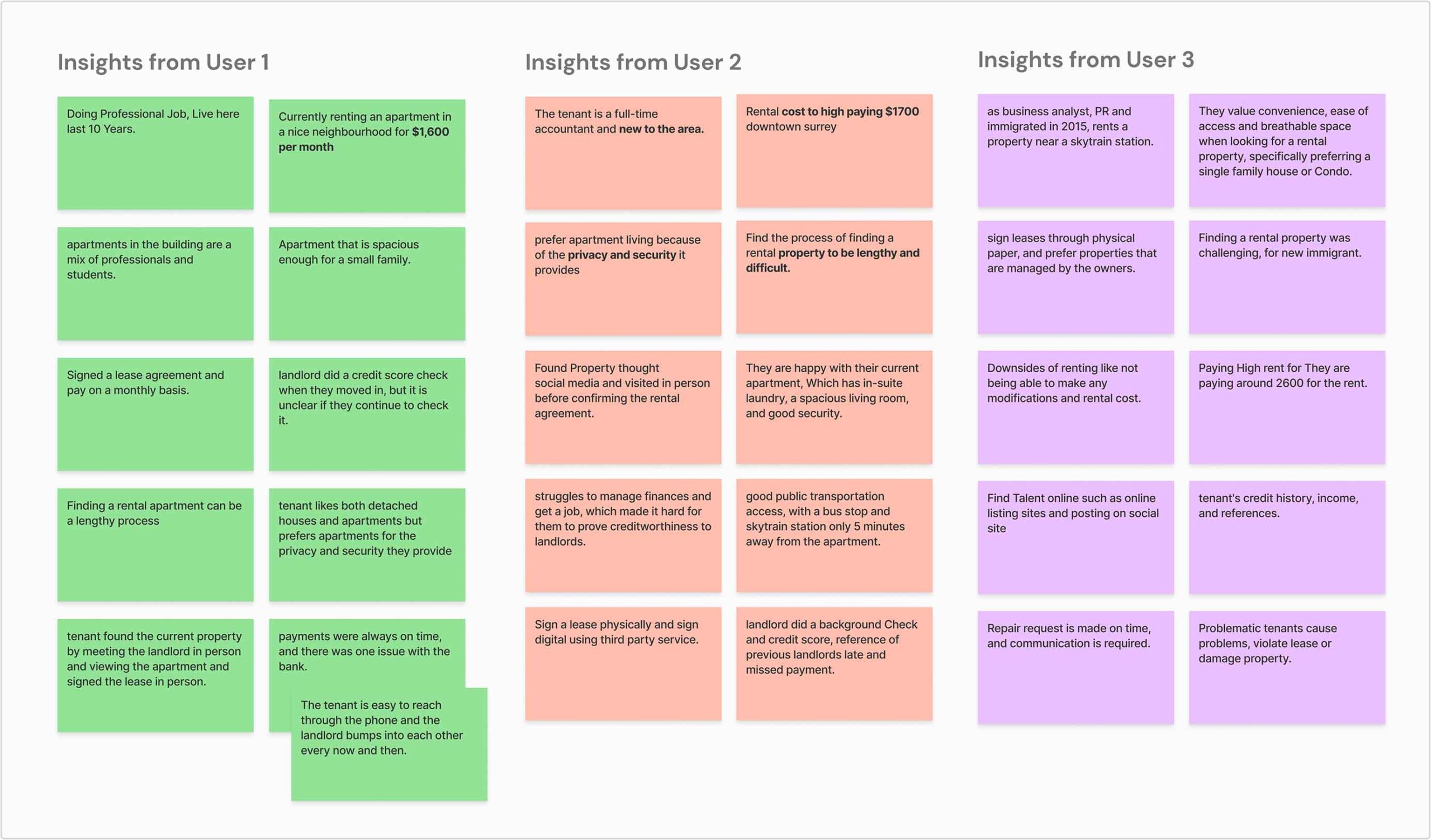
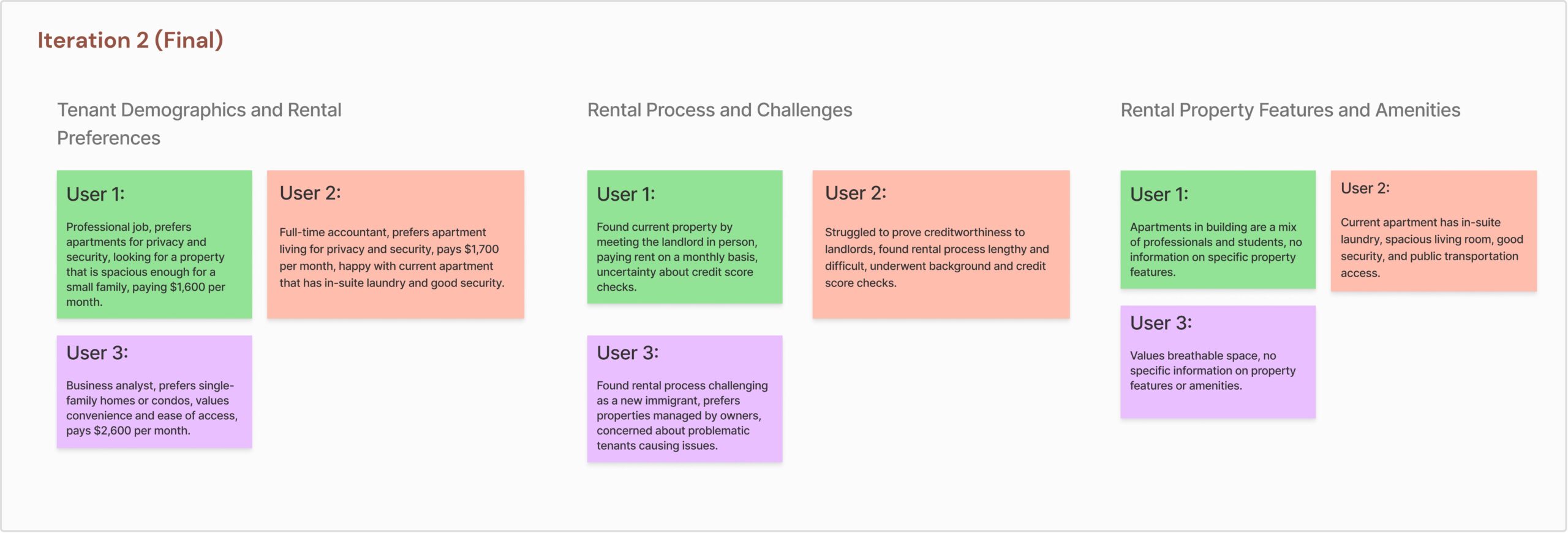
Insights
Assumptions
Rising rents, lower vacancies in Canada create competitive rental market.
Online viewings and applications can save time and effort for both landlords and potential tenants.
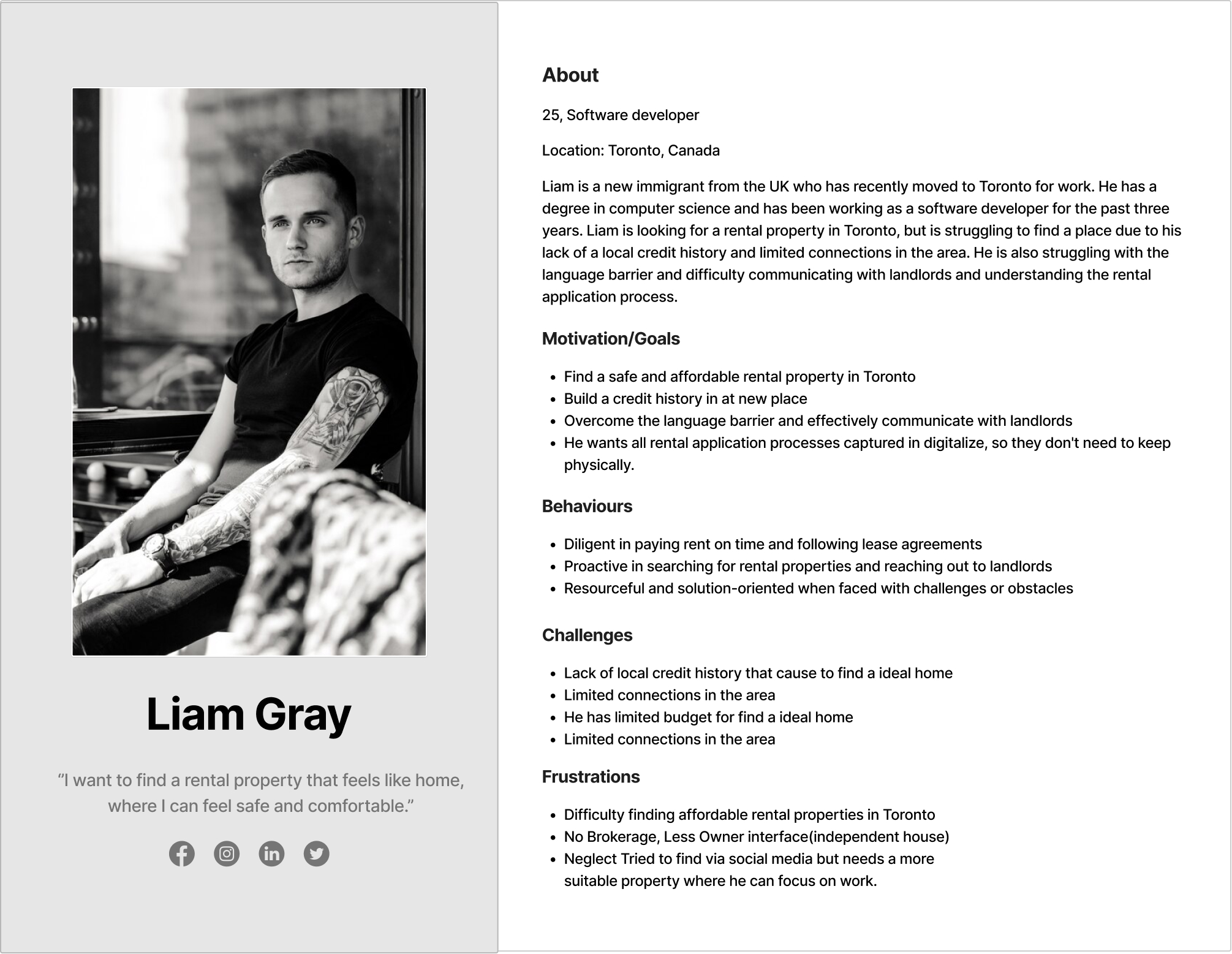
User persona & Empathy Mapping
Tenant Persona

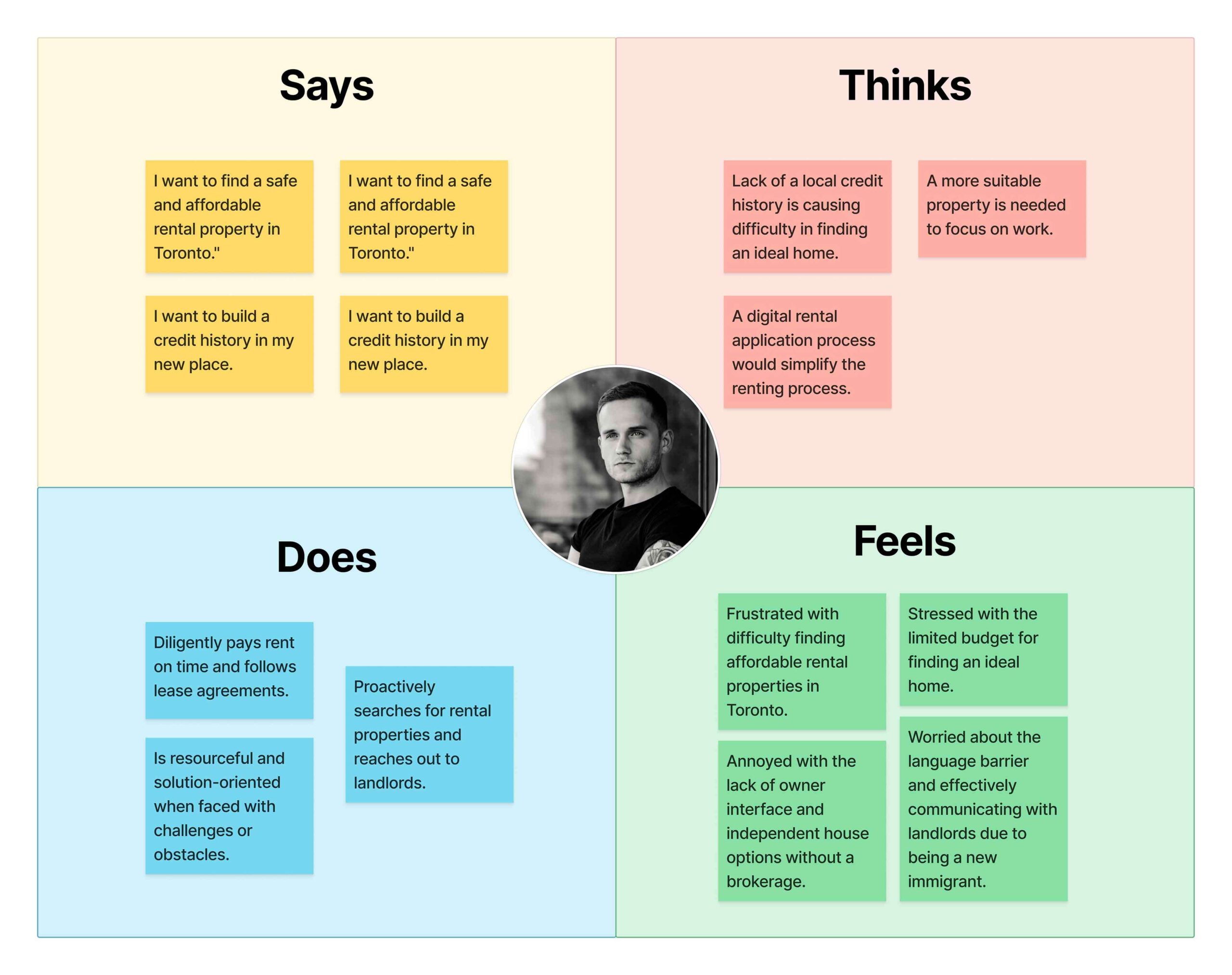
Tanent Empathy Mapping

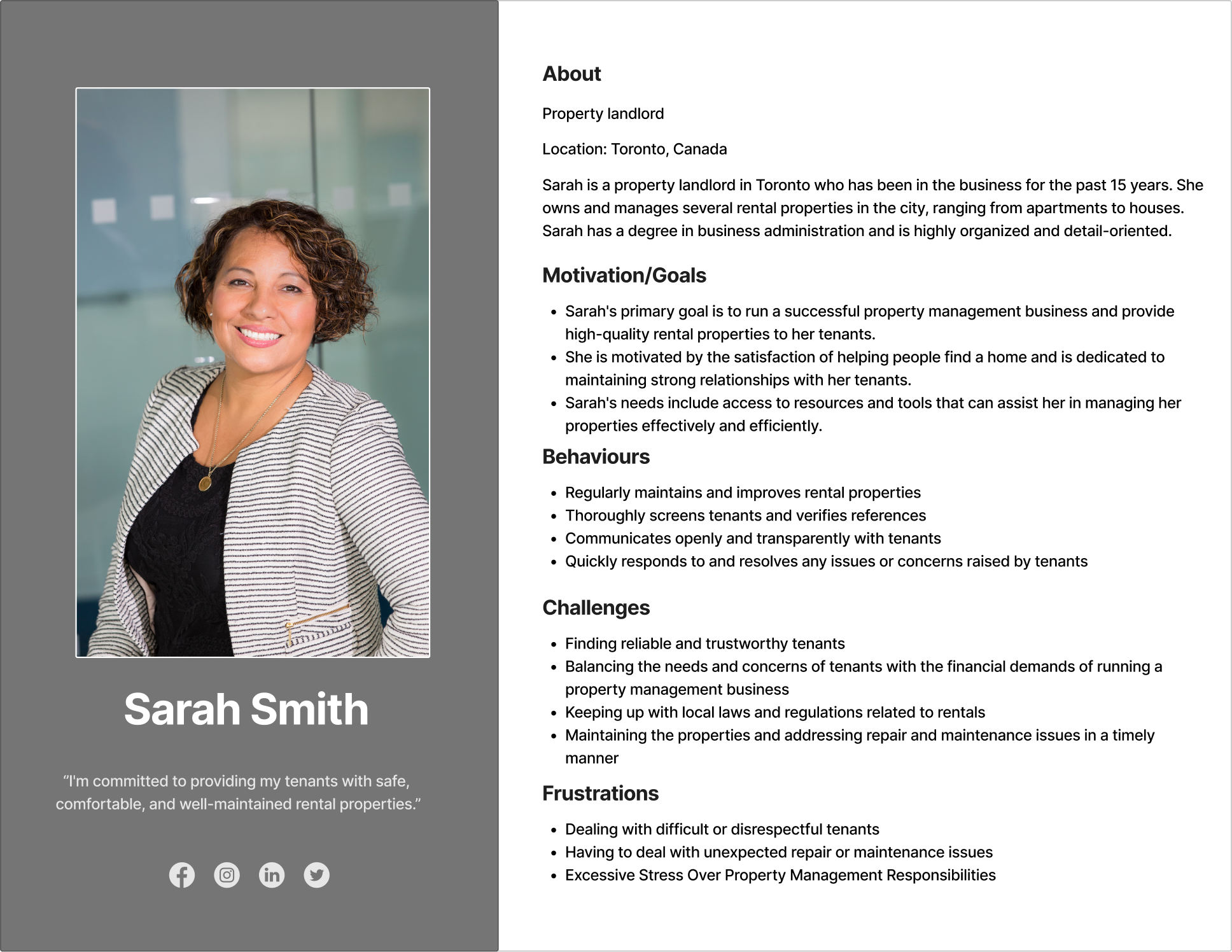
Landlord Persona

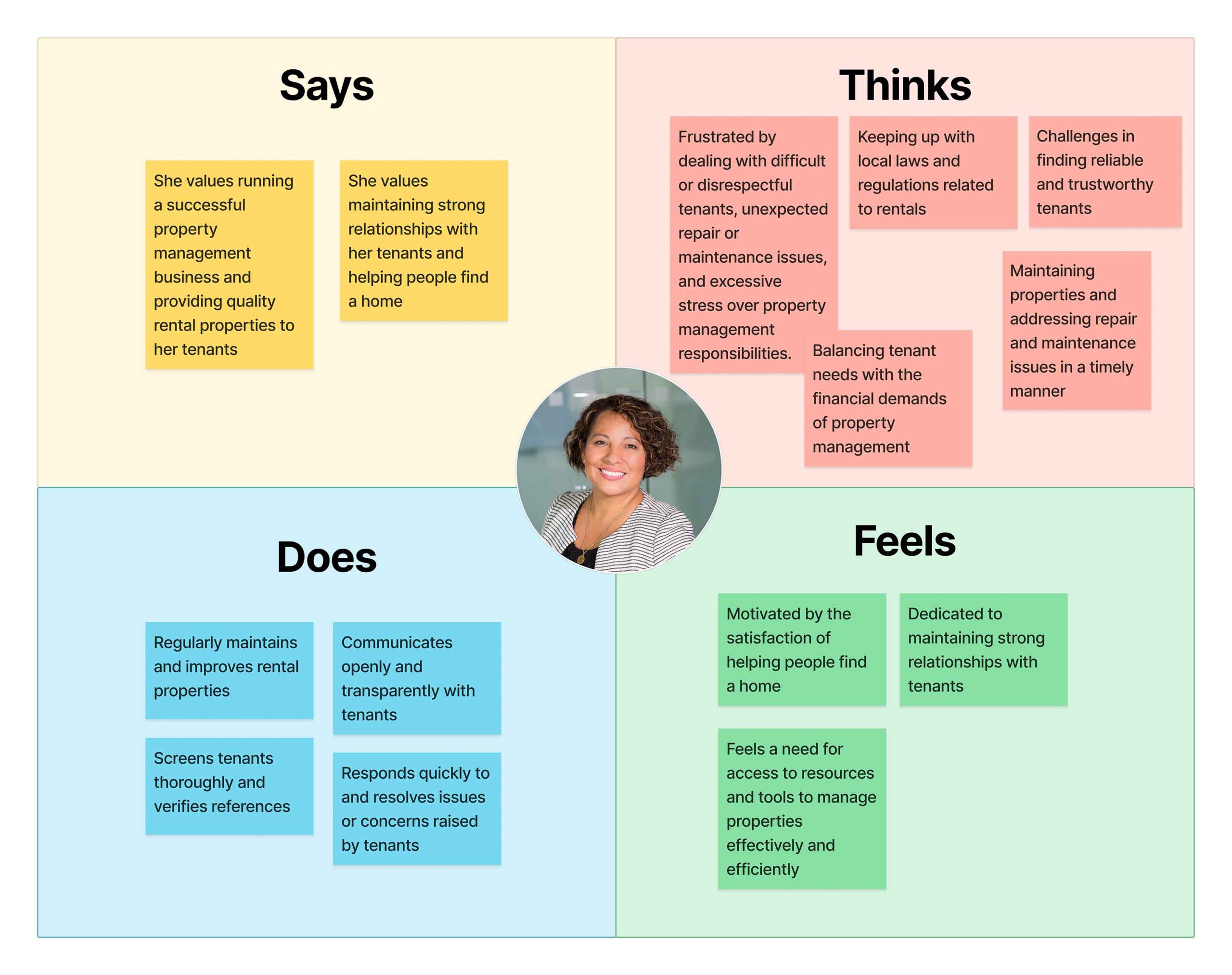
Landlord Empathy Mapping

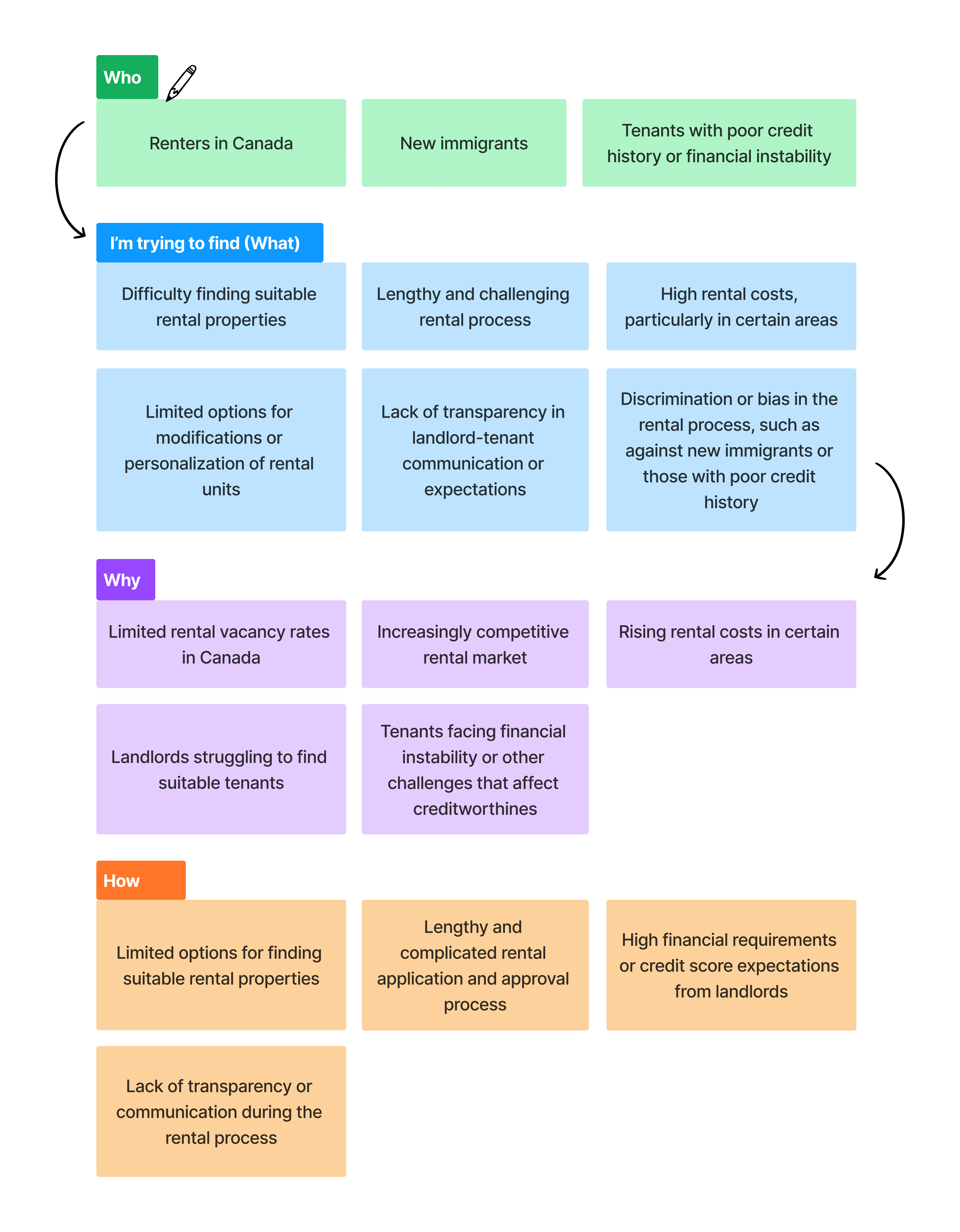
Affinity mapping
Idea evaluation
How it works For Landlords:
- Landlords can create an account on HomeRent and post their rental properties on the platform.
- add property listing with detailed property descriptions, photos, and rental terms and conditions.
- Activate listing, show property to accredited tenants.
- Landlords can easily communicate with prospective tenants, schedule property viewings, and accept or decline rental applications.
How it works For Tanent:
- Tenants can create an account on RentHome and browse available rental properties.
- They can filter their search results based on location, rental price, property type, and other criteria.
- Tenants can book a viewing of the property through the RentHome platform.
- Tenants can apply for rental properties directly through RentHome and submit their rental application, including their credit score and rental references.
- Tenants can apply for rental properties directly through RentHome and submit their rental application, including their credit score and rental references.
Benefits:
- simplifies the rental process for both landlords and tenants, providing a transparent and convenient solution for all parties.
- Home conducts tenant screening, reducing the risk of rental fraud and ensuring that landlords find suitable tenants.
Ideate
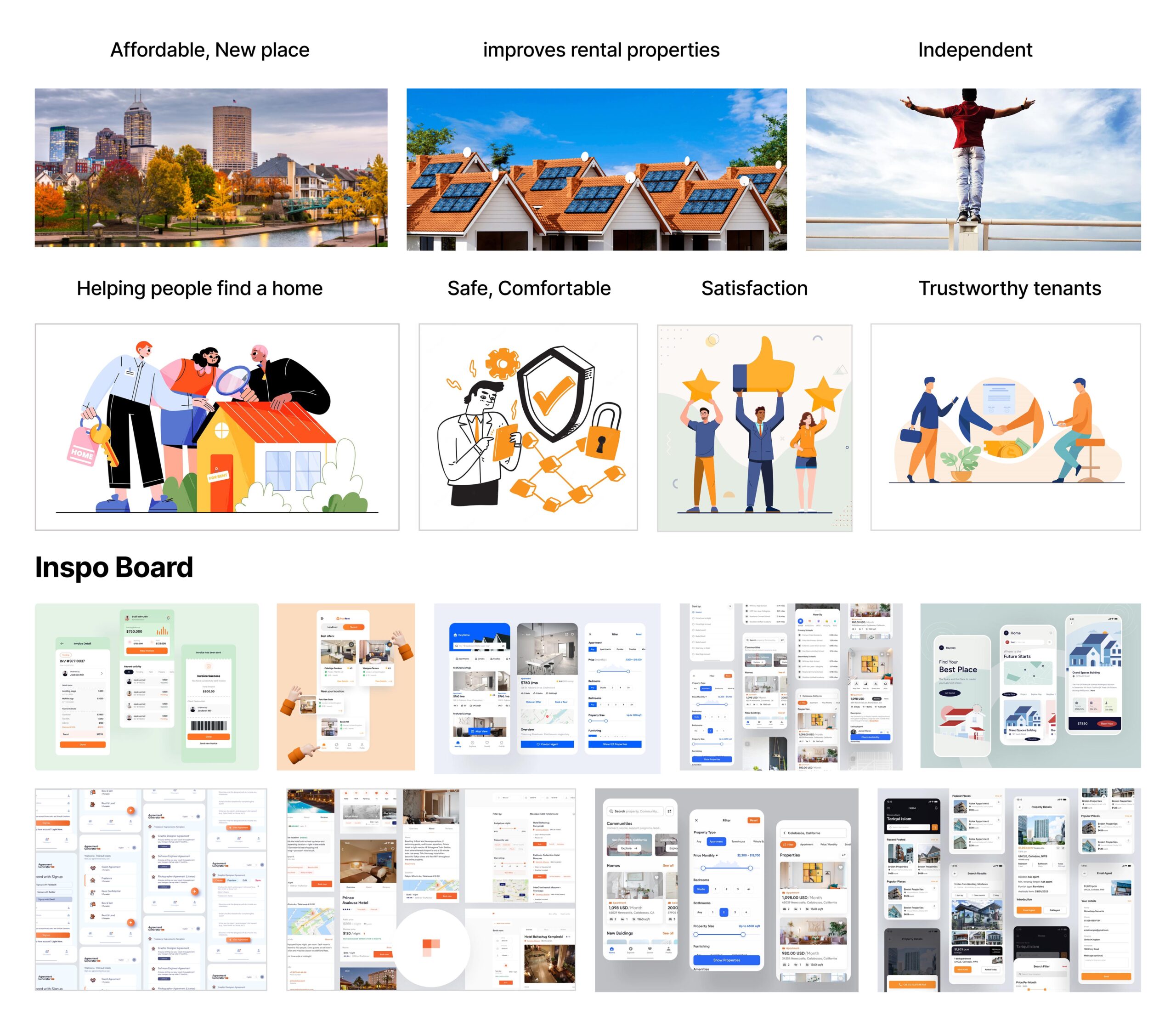
Moodboard

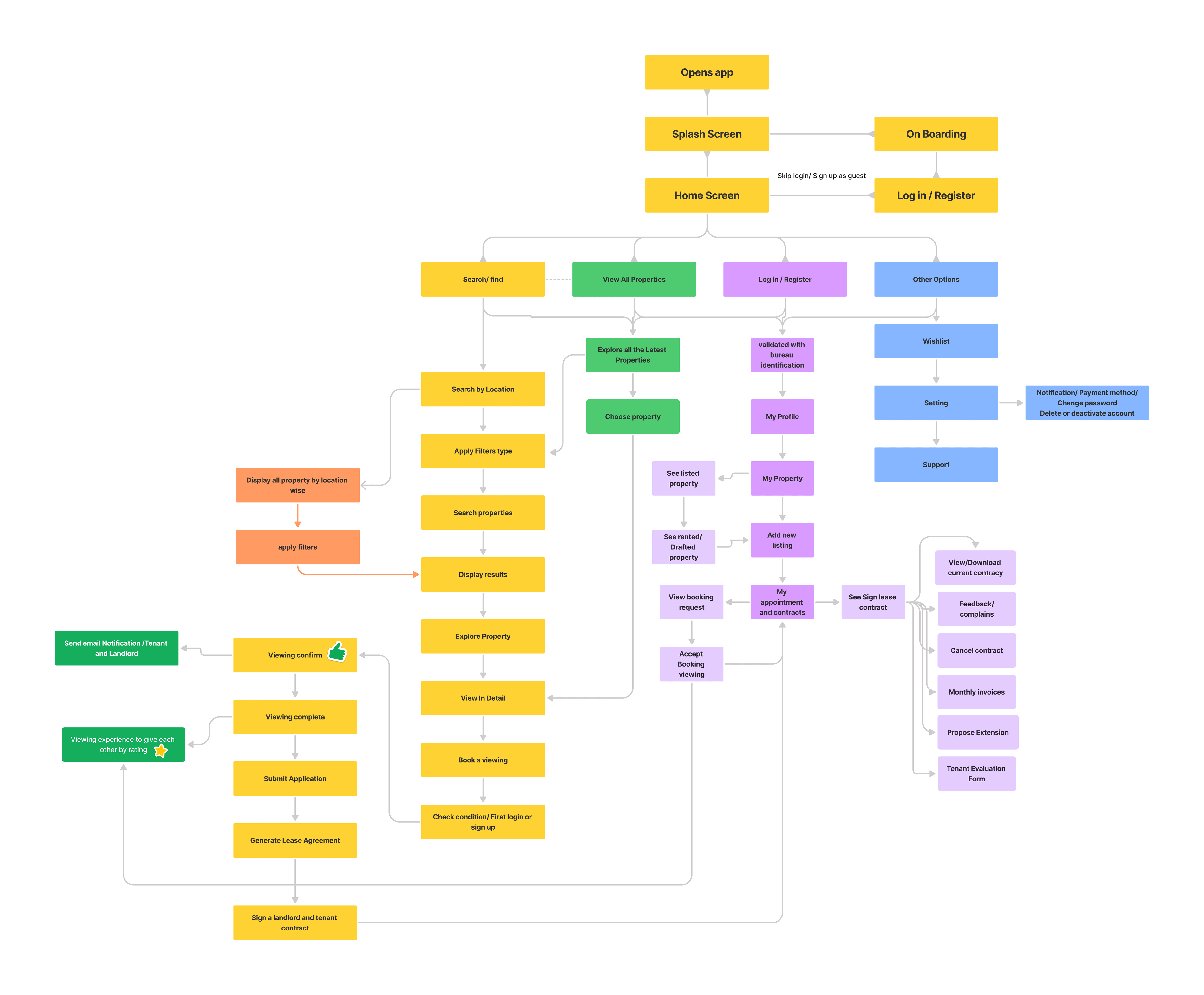
Information Architecture

Users flows
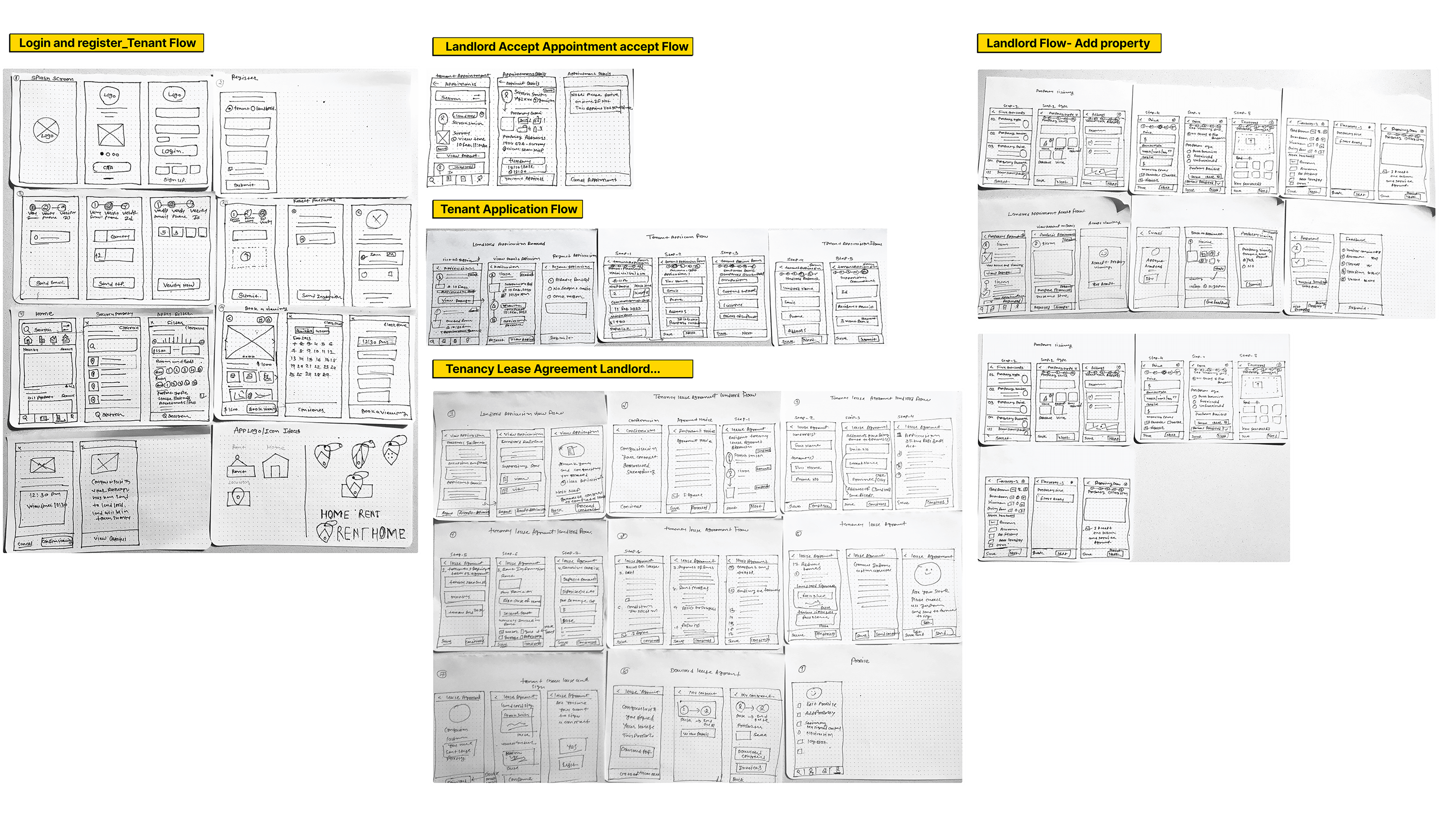
Sketches (Crazy 8’s)
Prototype
Mi-fi wireframes
Usability Testing and Learnings
- Successfully Completed given task
- Understanding and enjoying user interface design with good experience
- Navigating with a screen layout
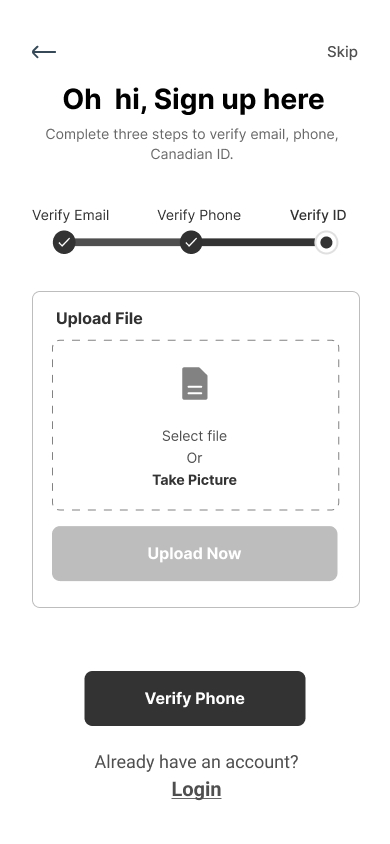
BEFORE

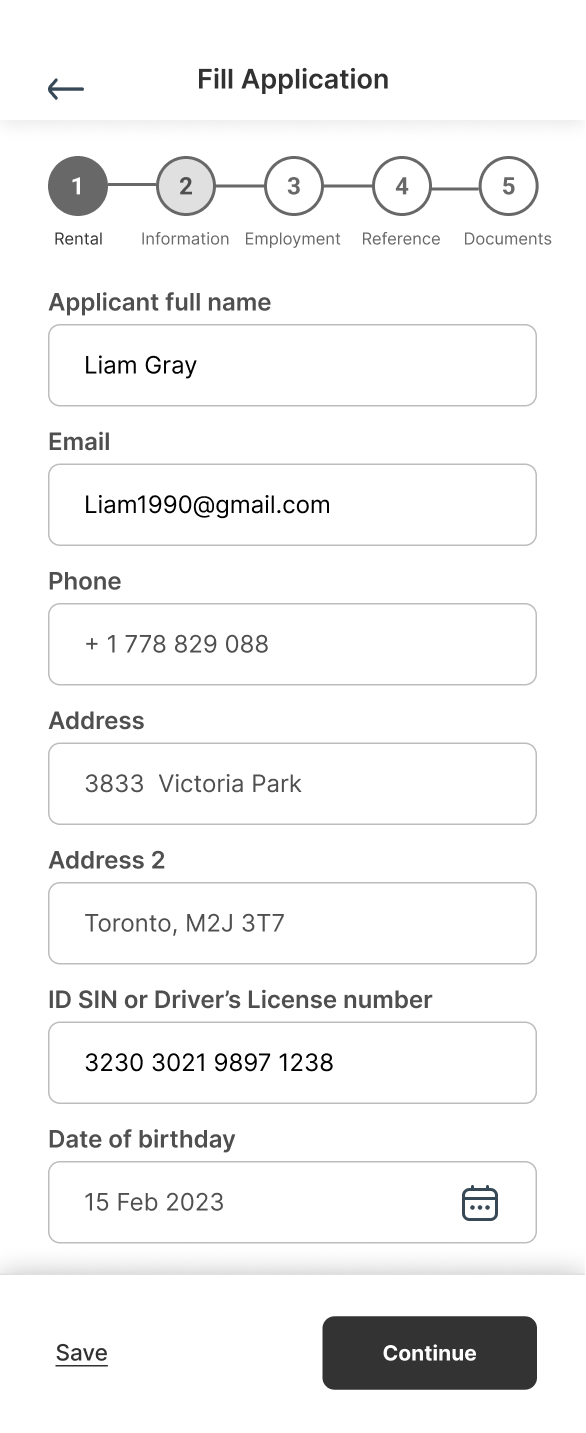
Revised screen

Feedback
- The third step of verification of BC or any other ID that verify a real user using that Renthome will check his credit score, but during the interview, the user does not like to share their ID at this step, so they go back and do not signup.
Solution
- I moved this step to the application stage so that the time user does not hesitate to share his ID for verification for property residents.
BEFORE

Revised screen

Feedback
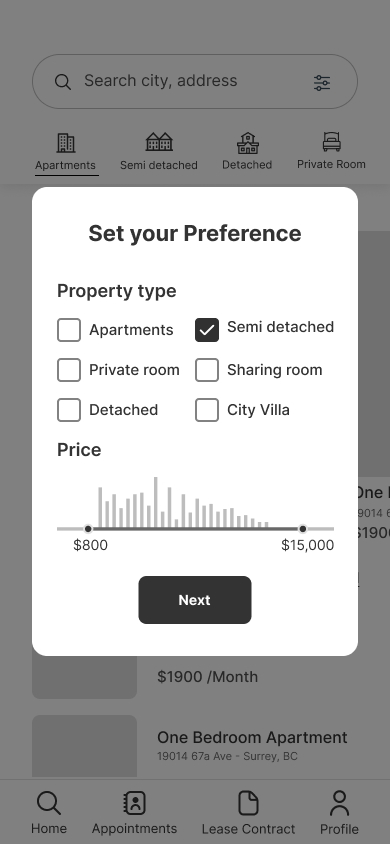
- Second user give feedback they want to set initiall preference so they can find a property accordly in first time when they login
Solution
- I implemented preference popup so user can set preference property type budget by location.
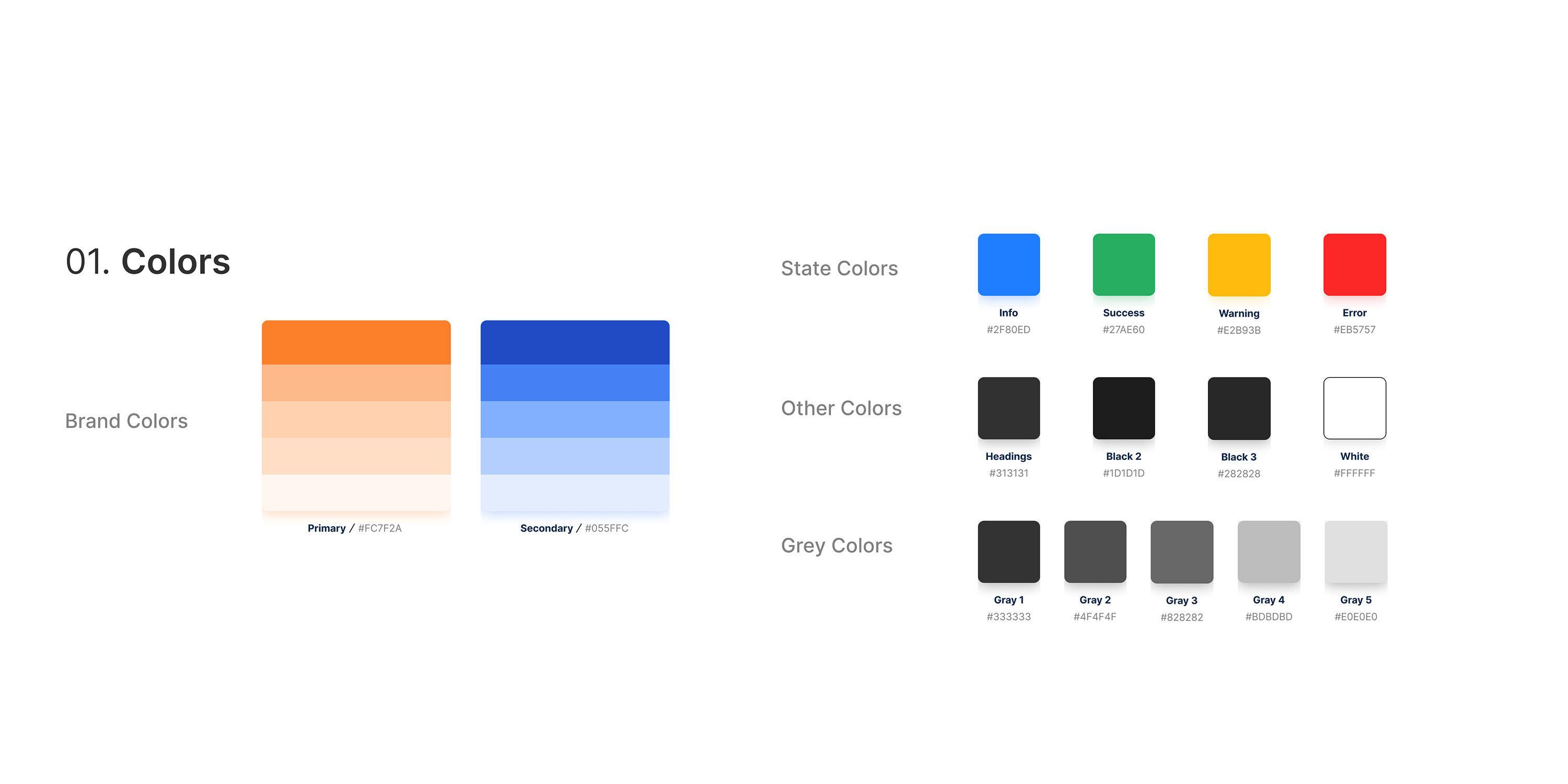
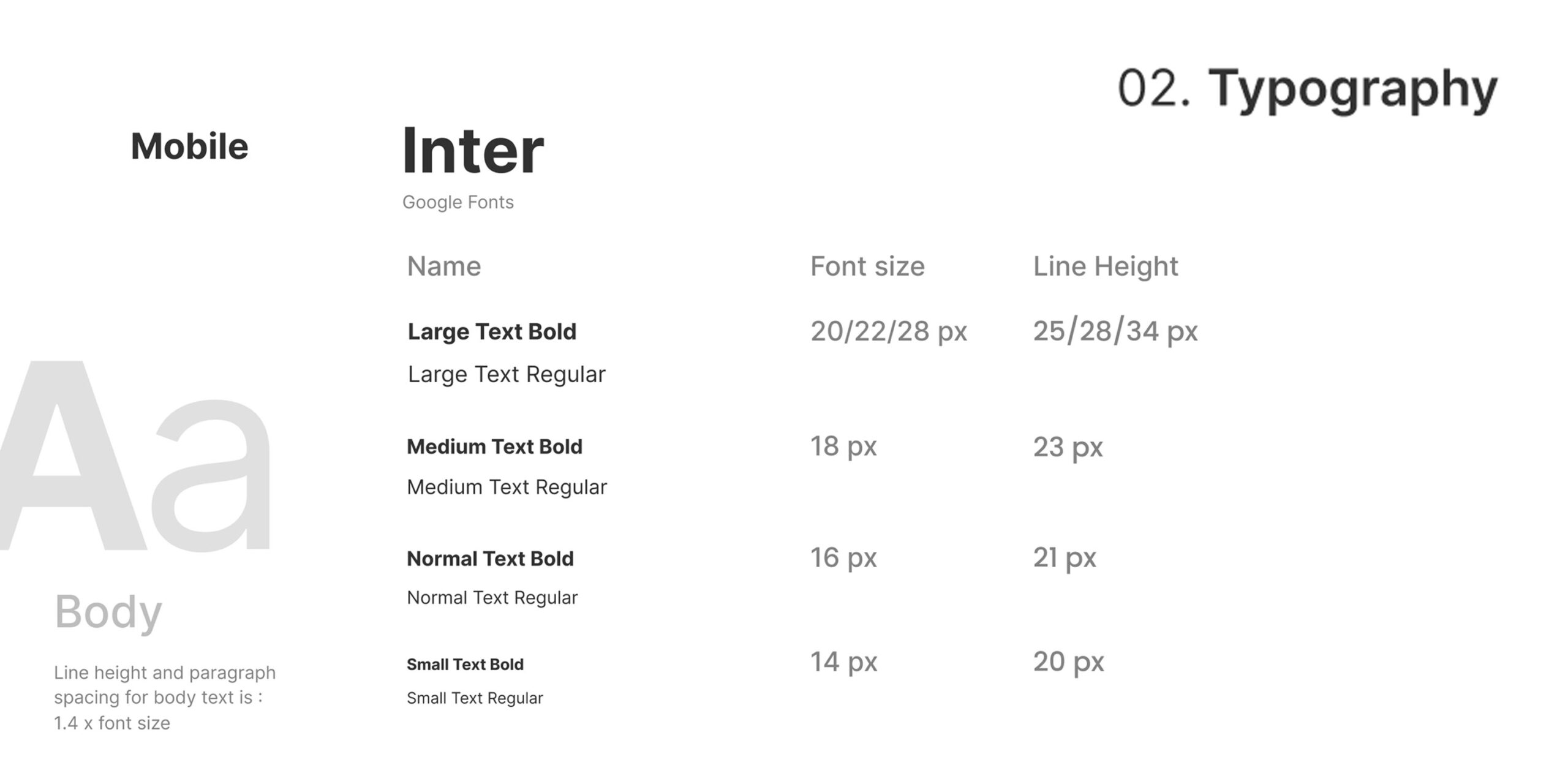
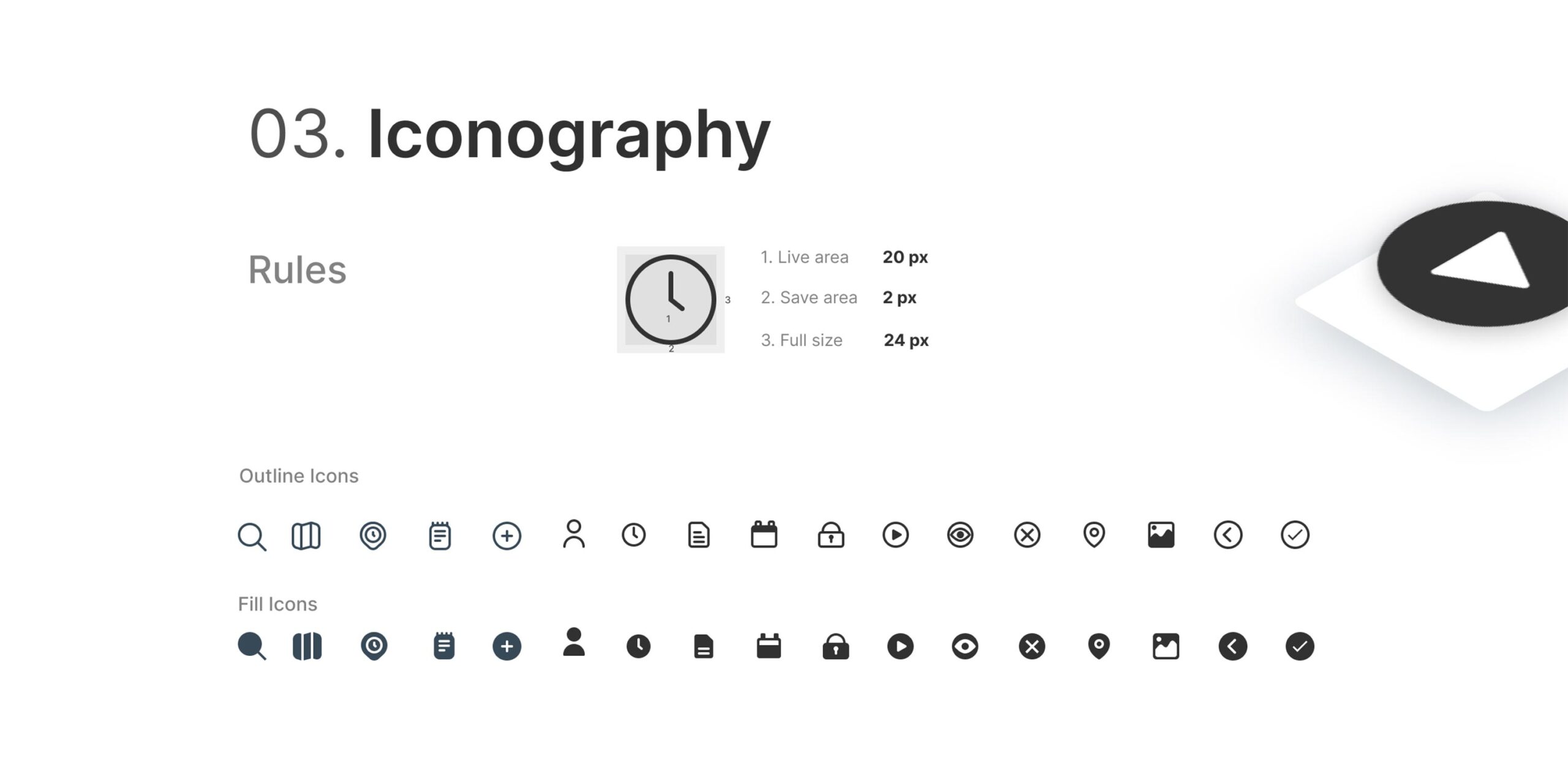
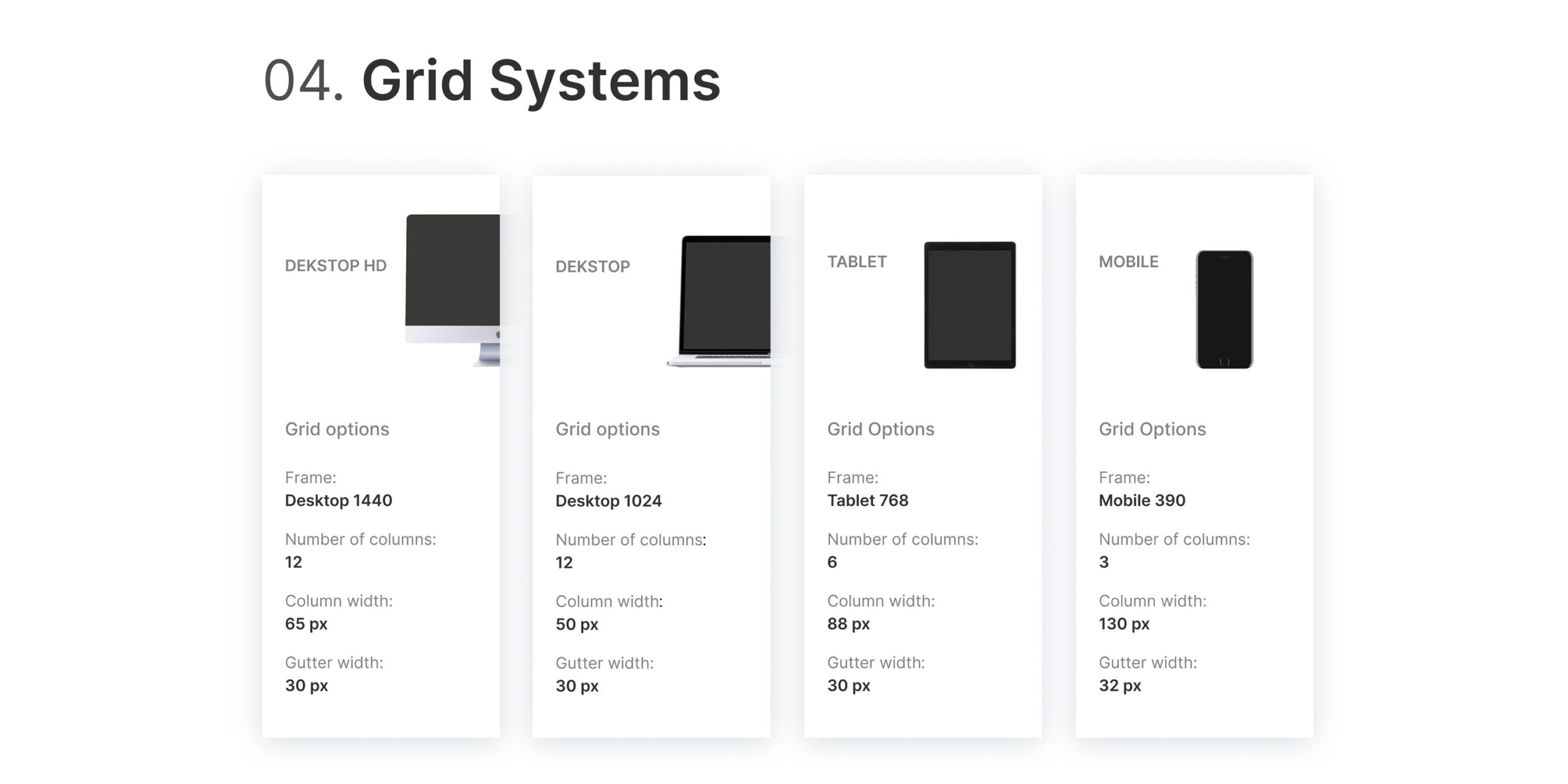
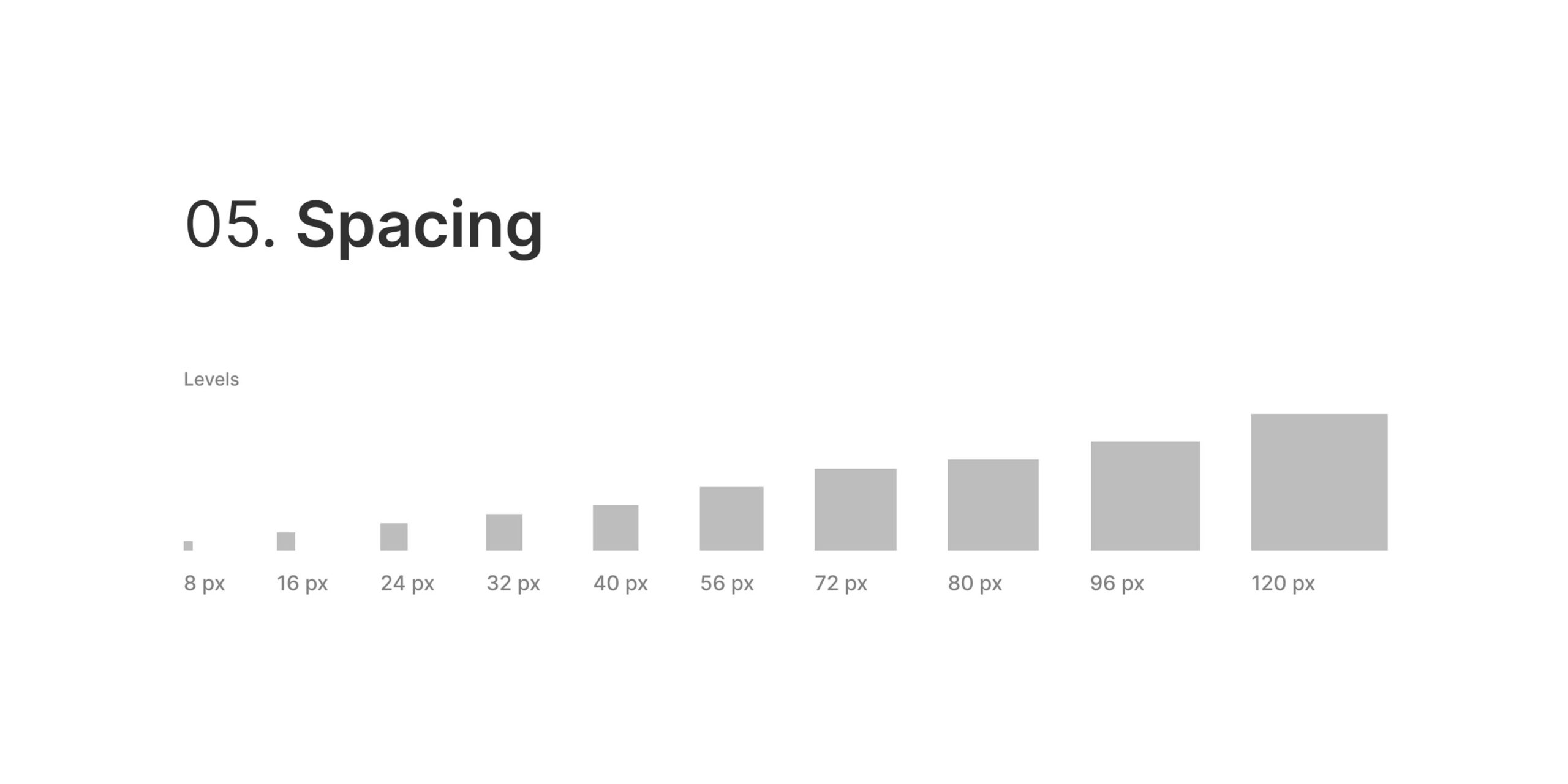
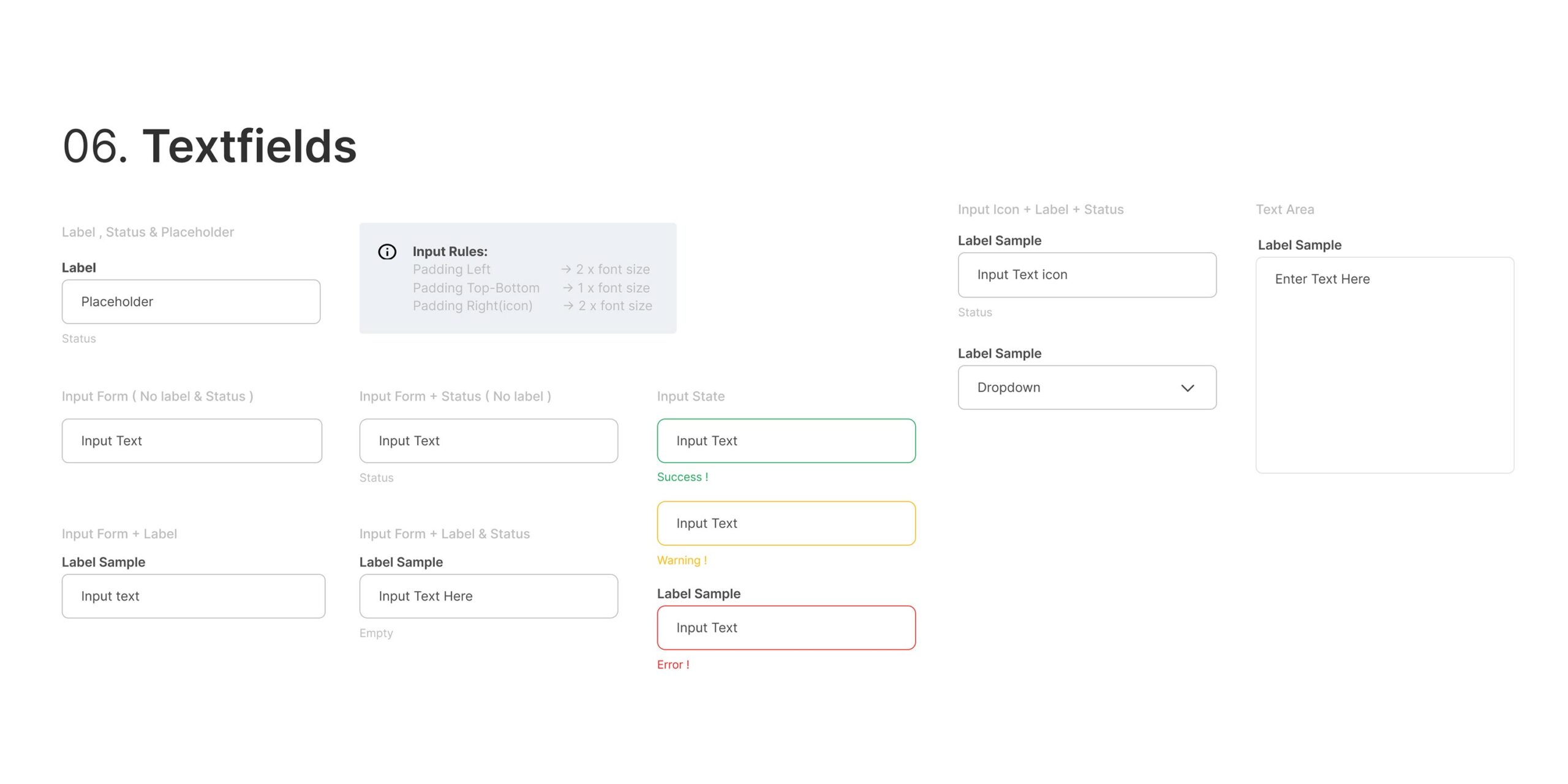
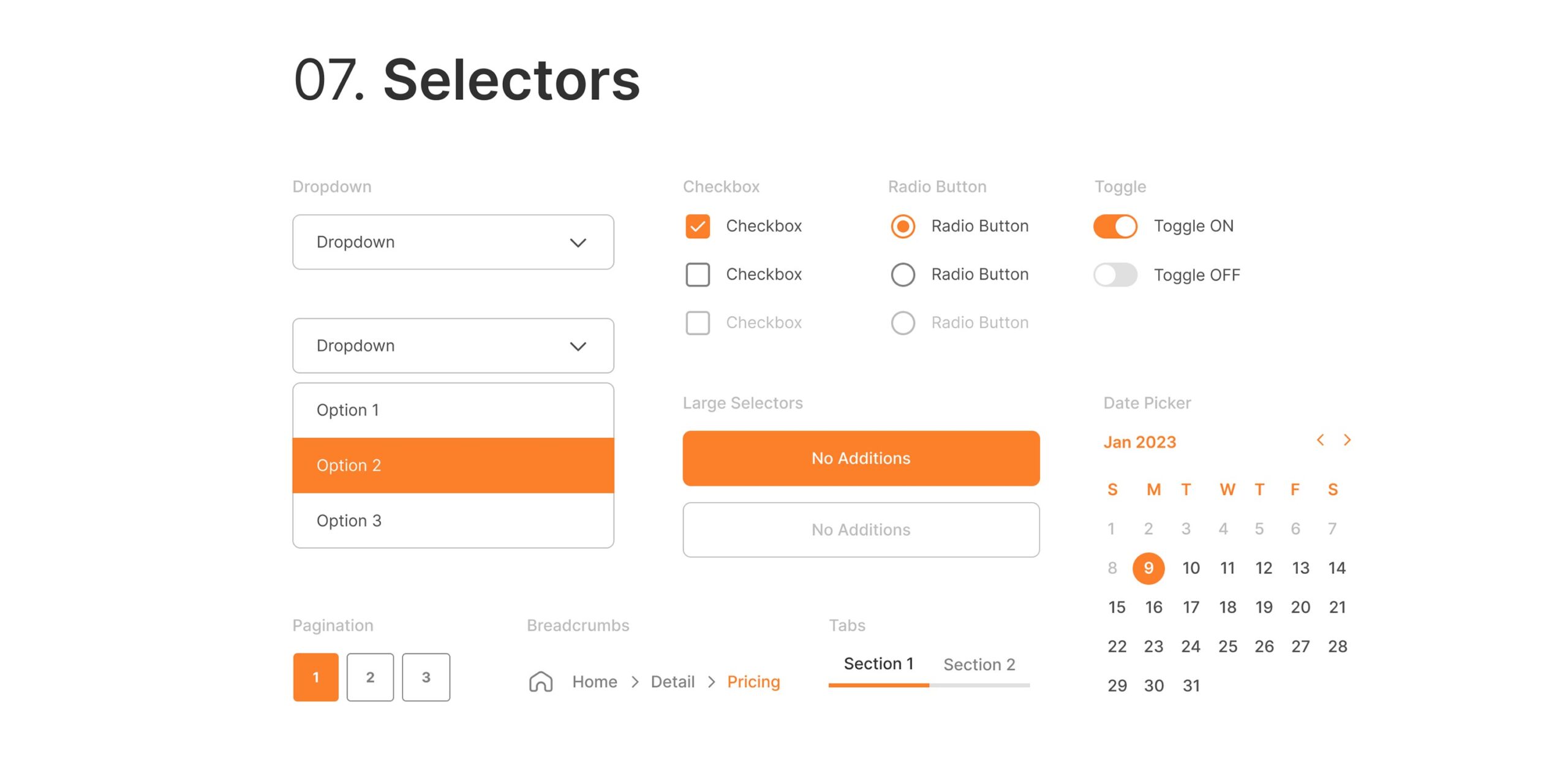
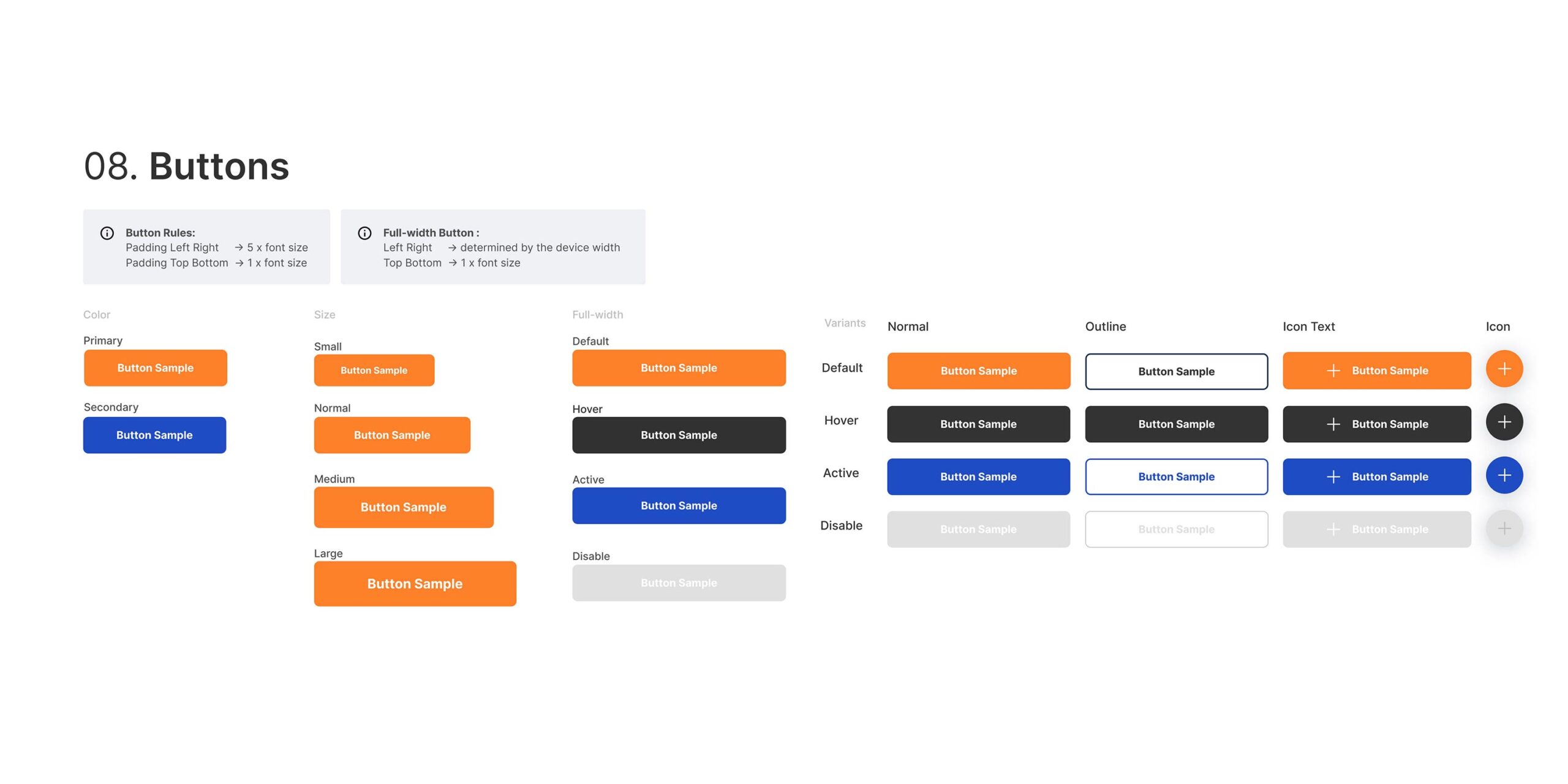
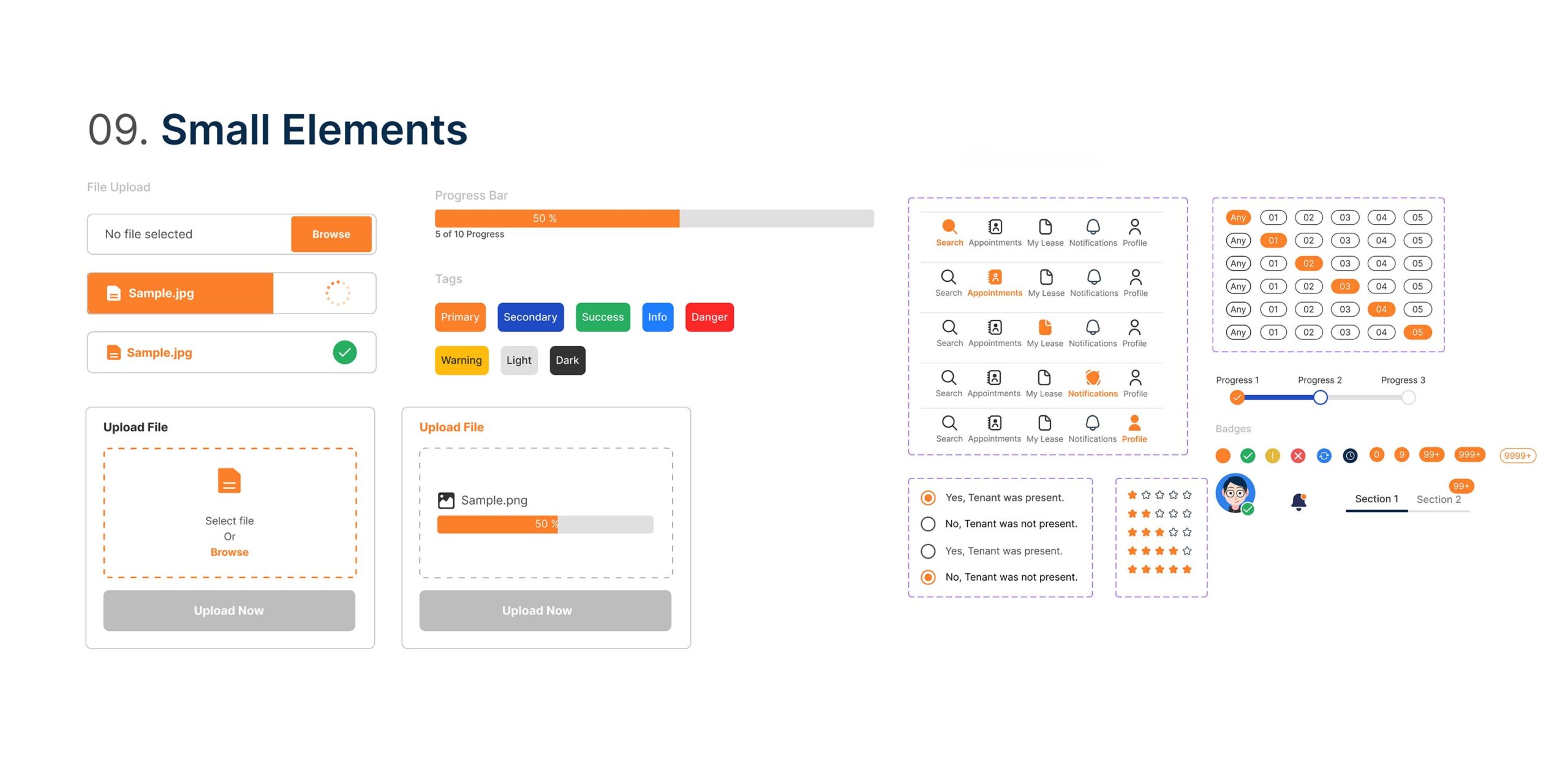
Design system
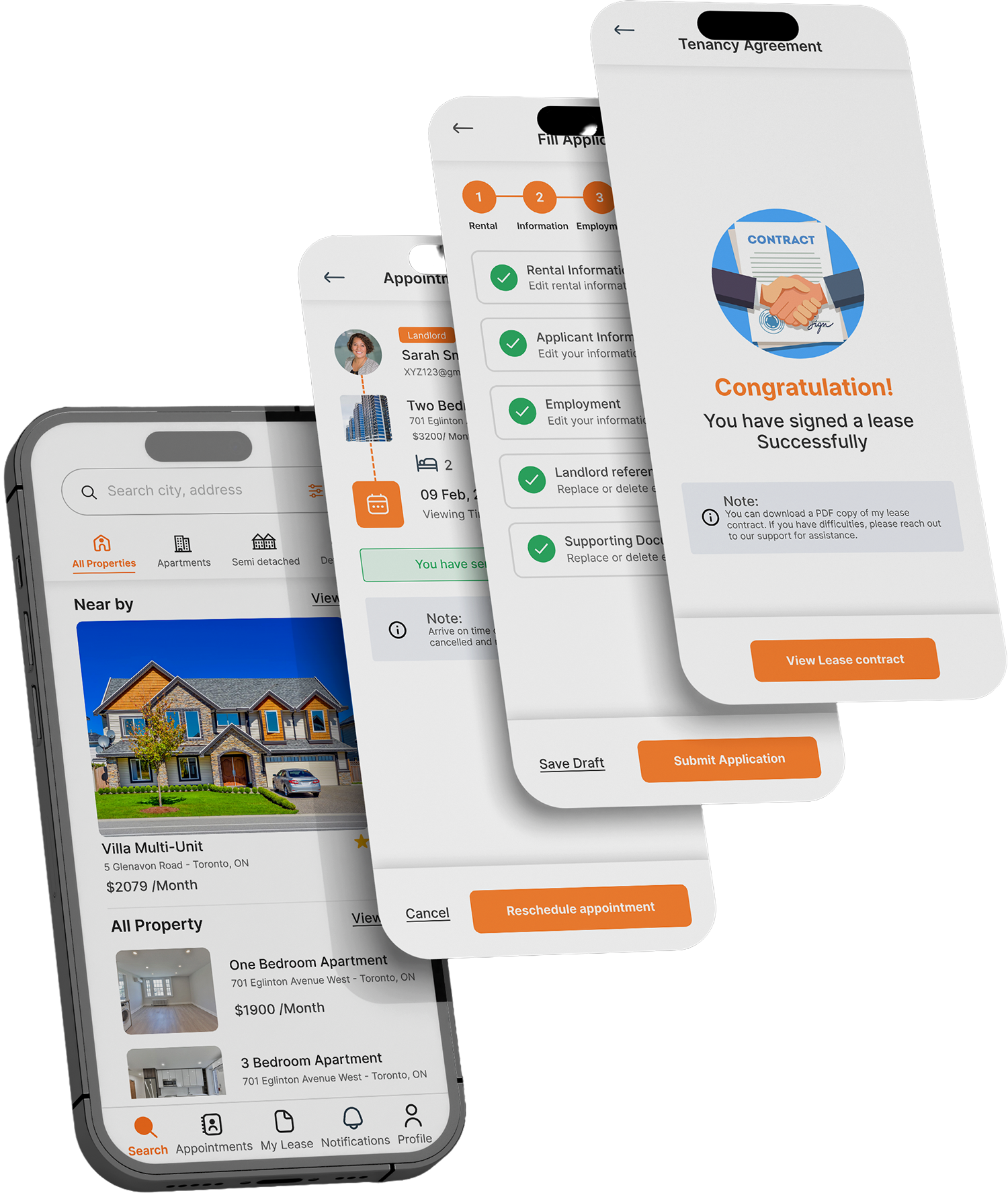
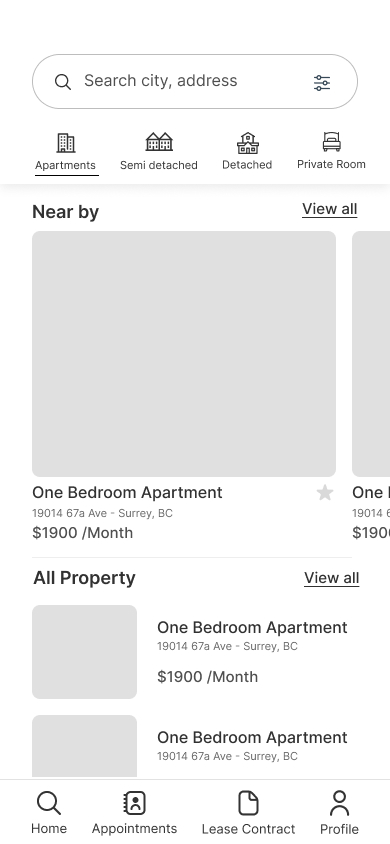
High-Fidelity UI & Prototype
Results and Future Roadmap
Key Learning Outcome
Future Roadmap
- Keep testing with users and validate with existing problems
- Rental period extension
- Payment integration auto debit/credit authorization.
- Chat when they do sign a contract.
- Property inventory check in checkout
- Invoices and reporting.
THANK YOU FOR WATCHING!
Please feel free to reach out if you would like to hear more! 👋🏻